简介: 编辑指南:在这个网络时代,表单是每个应用程序不可或缺的一部分,有时也会接触需要填写的表格,整体设计简单,视觉好,但也有实在看不下去的,体验感极差。那么,关于如何构筑用户体验的形式,本文将进行说明。

在大家的记忆中,记录了复杂难操作的表格的是什么?是结构发生变化,花费时间和劳力,还是内容太大,如果弄错了一个项目就必须全部重做。大多数情况下,如果您必须体验非常差的表单设计并使用它完成任务,您只能机械地填写这些字段。
形式是UI设计中常见的要素,无论是PC端还是移动端,形式都是不可避免的UI控制,用户可以通过表单完成线上购物、信息交换、文章订阅等任务,使用范围极广,涉及各方面。
表单作为信息收集的重要一环,对于用户和产品来说非常重要,虽然看起来简单,但实际上很容易忽视用户体验。作为设计师,需要根据触发条件、使用场景灵活调整文本信息、输入框、按钮等要素,确保用户顺利完成表单任务。因此,设计可用性非常好的表单是提高用户完成效率的关键。
这篇文章总结了表格最常见的设计准则和用户体验,可以抛砖引玉,希望对表格设计有更全面的认识。
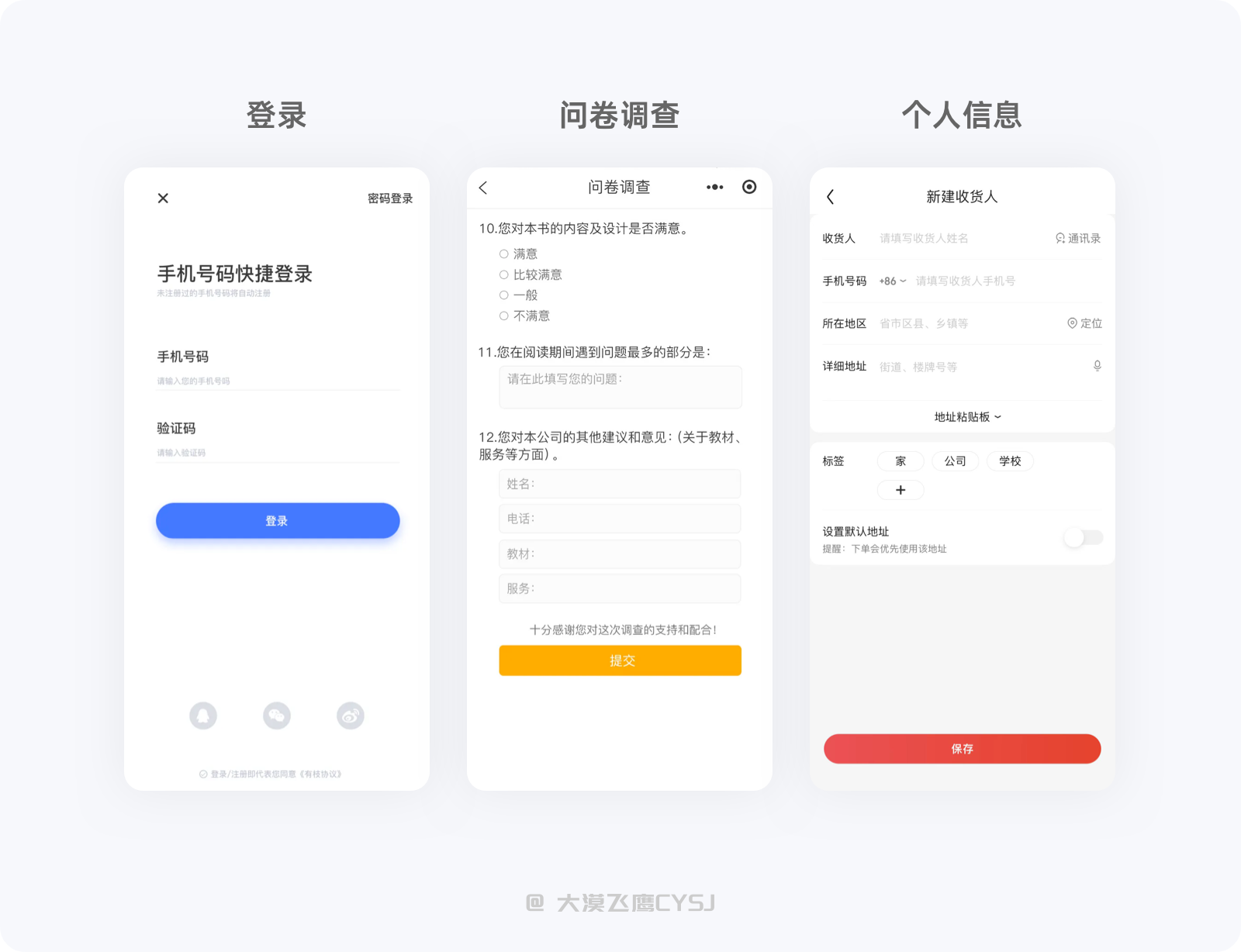
表单主要用于收集或显示数据、信息或特定字段,其本身不具备属性,只是一个数据收集工具,需要灵活运用到一般的登录注册、问卷调查、个人信息页面等不同的场景模块中。如何确定当前页面是否是Form页面,主要是看该页面是否发生了数据收集,触发用户输入、选择、编辑等操作,控制部分内容。

除了系统隐藏的交互和程序规则之外,常用的窗体元素包括标签、输入区域、占位符、图标、按钮等部分。

标签:明确要输入/选择的内容。有些窗体没有标签。例如,直接提示登录页等图标、占位符输入的内容。输入区域:在与用户交互的区域中,通常通过输入框、分隔线、选项框、开关等一般元素给出提示。占位符:描述窗体内容的详细说明、输入规则、注意事项等,插入光标或输入内容时占位符会消失。图标:在带图标的框架页面中,通常存在复杂的子任务,在下拉框、弹出窗口或页面跳转时完成前置条件。《按钮|Buton |Plaanning》:窗体中的“工作任务|Task|Plaanning”按钮(保存/提交以外)与用于选择条件较少的表单内容的无线电选项相同。
窗体基本上需要通过三个阶段,即交互前、交互中、交互后的三个状态。
对话前:如果用户什么都没有做,则表单处于默认初始化状态。交互中:光标插入变为焦点,占位符消失,输入内容时,输入框后面会显示清除图标。交互后:输入完成光标离开,前端若对验证内容有误则立即反馈,无误则返回正常输入后的状态。
首先,从视觉上来说,移动端的表单不在同一行中添加多个表单,即使输入字段再少。最好的布局是单列展示,方便用户阅览和理解,尽量避免多个列展示。只要没有关联性强的前置条件,例如在输入手机号码之前可以选择国际电话号码,把区号和手机号码整理成同一形式项目。
接下来,表格内容首先是容易的和后难的,为了避免用户从最初逃避的想法,需要基于内容的关联性依次渐进地引导用户。例如,在添加地址的情况下,一般的顺序是姓名、电话、地区、详细的地址,一开始就让用户填写详细的地址是不合理的(不是不行),这等于颠覆了用户的认识,表格的内容完成了也多少会变成“上”。
最后,如果同一页的形式的内容过多,则需要根据类型、相似性或前后关系进行分组,保持页面的节奏感,使用户能够在最短时间内大致理解整个页面的内容,并使其更简单地完成表单。另外,选择的内容尽量放在后面,如果重要性低,不需要的话,最好直接删除,以免增加实体。

标签的作用是向用户传达在当前窗体中输入的内容,通过明确简洁的表格,使用户能够更快地理解。标签的长度决定该对准方法,通常,在标签的字符数可以控制的情况下,可以使用左对齐。无法控制文本的字符数,但如果不多则使用右对齐。字符数无法控制,标签长度不同,差异较大时使用顶部对齐(例如,很多英文无法控制,有偏差)。

占位符主要用于说明标签或提示内容格式。这有助于解决一般问题和错误,而不是在用户输入内容之前,提高表单的完成效率。
不是所有窗体都需要占位符。有些设计师喜欢使占位符和标签一致。插入光标后,尽量保持占位符,输入内容后消失,在用户输入内容之前,可以使用占位符进行帮助。
这里需要说明避免直接将占位符用作标签的错误。只要是登录页,用户就可以理解。因为那个内容被大众化,追加账户+密码,追加的验证代码,容易理解。但是,其他类型的网页很容易让用户产生疑问,随着输入内容时占位符消失,表格的内容属性变得容易忘记,用户的理解成本和使用难度也会增加。

开始插入光标,用户可以选择的请不要输入码字。例如,输入手机号码,提供通讯录的入口,让用户自己选择。尽量减少输入内容,通过已知信息预测内容并帮助用户自动输入,例如:在手机号码前先输入国际区号,如果产品主要服务于国内用户,系统自动输入“+86”可以节省大部分用户的操作成本,降低形式完成的难度。
如果表单中存储了内容,系统提供的删除功能只能用单个文本删除,所以稍后需要指定清除图标“9447;”。
对于输入的内容需要设计规格格式。例如,地址为“广东省深圳市龙华区”,手机号码为“138888 8888888”,可以区分同一组的长数字间隔,便于阅览记忆。

键盘是内容输入的必需组件,在许多情况下,产品允许用户在系统输入法和第三方输入法之间自由切换,并且基于正常操作似乎没有问题,但是从用户体验的角度来看需要根据使用场景开发内置的键盘。
在一些验证或密码操作中,只需输入一个纯数字,就可以调用一个内置的纯数字键盘,以减少无关元素(字母/符号)的干扰。在安全性方面,与财产相关的密码需要扰乱键盘的数字/字母顺序,虽然用户理解成本增加,但显然与财产安全相比,密码在允许范围内。

系统设置输入窗体的内容,如果超过一个,用户可以选择按钮、弹出窗口、页面跳转等选项。
按钮:如果选项不超过6个,单个选项只有4个字符,则可以设计为用户可以选择按钮样式。弹窗:选择多的情况下,使用操作棒弹窗显示。跳页面:如果选项太多无法控制,可以使用跳页面的方法来更好地体验。

提示:用户在操作前可能对内容有疑问或错误,如果占位符不清楚,可以在标签后面添加图标,用户点击后,可以通过弹窗或新页面显示详细说明。

分为前端验证和后端验证,前端验证不需要服务器传送数据,程序验证规则,光标离开后可以进行验证(像单机游戏一样)。例如,内容格式、长度、文本类型验证等。在后端验证中,需要将窗体内容转发到后台数据库进行匹配。如果不匹配数据,则无法验证账户不存在、密码错误等。
验证反馈必须遵循邻近原则,以便在对应的表单项目附近显示错误提示,以便用户能够及时更改。另外,不直接清除错误消息,用颜色区分对应信息和输入框(红色),用户在原有的上面修正的话效率会变高。请考虑一下。我一口气输了30个数字。因为弄错了一个,所以必须重复之前的操作次数感觉到了什么。请记住将决定权永远留给用户。

所谓暂时保存,意味着需要不发送用户输入的内容(向系统提出)而离开当前页,是用于防止用户不再次输入所填写的内容的预防措施,能够防止用户因重复输入而放弃的想法。根据用户的实际使用场景,是否需要追加临时存储功能,以及需要决定不同的存储方式。
笔者曾经遇到过这样一个问题,即使用微信公众号完成超长形式的大半时,必须用微信取得一些信息,回到对话列表中(当时没有浮窗功能)。改变姿势后,下载对应的应用程序,完成刚才反复的操作,用微信取得信息后回到应用程序,发现程序已经结束。×%¥#@......,卸载,拜拜。
这些问题的原因很多,可能是设备的问题,也许是自己的坏习惯,但是作为设计师,在设计过程中,不能避免问题的发生,但是确实需要提供解决问题的措施。这些小问题不是设计的范畴,而是程序控制,用户的习惯各种各样,可能有人说即使提供预防措施也不一定能提高用户的忠诚度我想说明的是“解决问题也不能留下用户,但是不解决问题就不能留下用户”。
通过在特定的Form页面上追加临时存储功能,可以在一定程度上提高使用体验,根据场景的不同,分析手动存储、自动存储、询问后存储三种方法,确保合理的使用暂时保存方式。
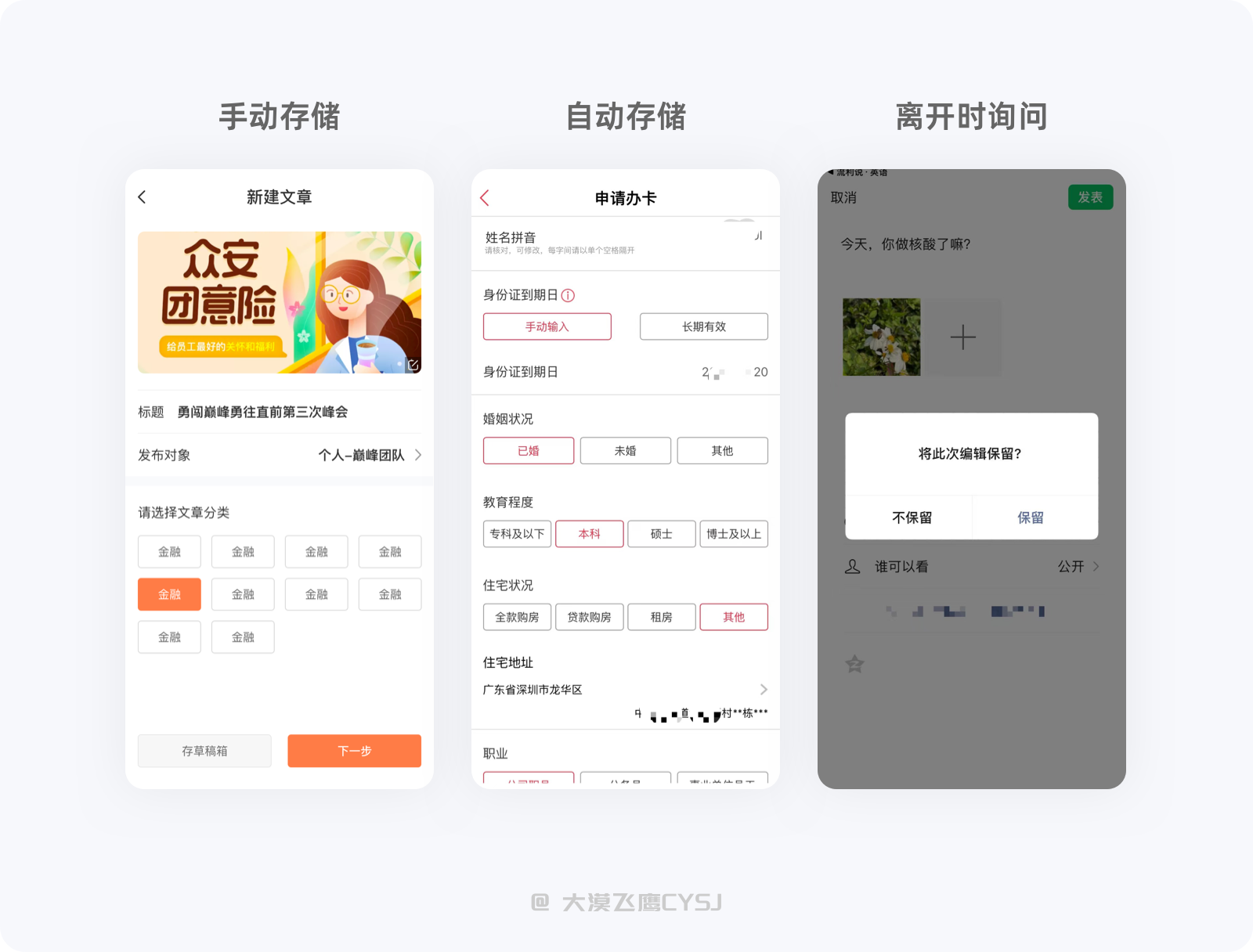
1)手动存储
手动存储指的是当用户需要在完成表单的中途终止时提供的临时存储方案,而不是信息提交,最常见的是在页面的右上角或末尾提供的“草稿箱”功能,在保存之后,下一次可以从草稿箱进入编辑。例如,需要发表投票、调查、活动等。可以事先设定条件规则,暂时保存在草稿箱中,根据需要从草稿箱进行编辑或发表。
2)自动保存
要填写内容过多的纸张,需要自动存储数据。如果遇到系统崩溃、网络故障、应用程序倒叙等突发事件,也没有手动存储的机会。可能要花很长时间把完成的内容再重复一遍。真的会崩溃。在网上申请信用卡、申请贷款等复杂形式上,需要填写各种信息,需要多次取得,多次完成。这种情况下,增加自动记忆功能的话,体验会更好(笔者每次写文章时,都会直接打开车站酷酷的草稿箱进行编辑,非常方便)。
3)离开时询问
当用户没有发送内容时返回/离开时,系统弹出窗口中将显示“保存内容吗?”这样的信息被触发。相当于手动保存的强力警报。我们用微信的朋友圈编辑内容,没有发表的时候有这个提示。

在“窗体”页面中,您可以设置各种操作按钮,例如上一步、下一步、保存草稿框、提交等。除了特定情况之外,通常不提供先前步骤的操作,并且即使提供也削弱。上一步骤意味着用户可能跳过,因为左上角的返回可以满足用户的基本需求而不是上一步骤的操作。草稿箱属于暂时保存功能,之前曾经说过。
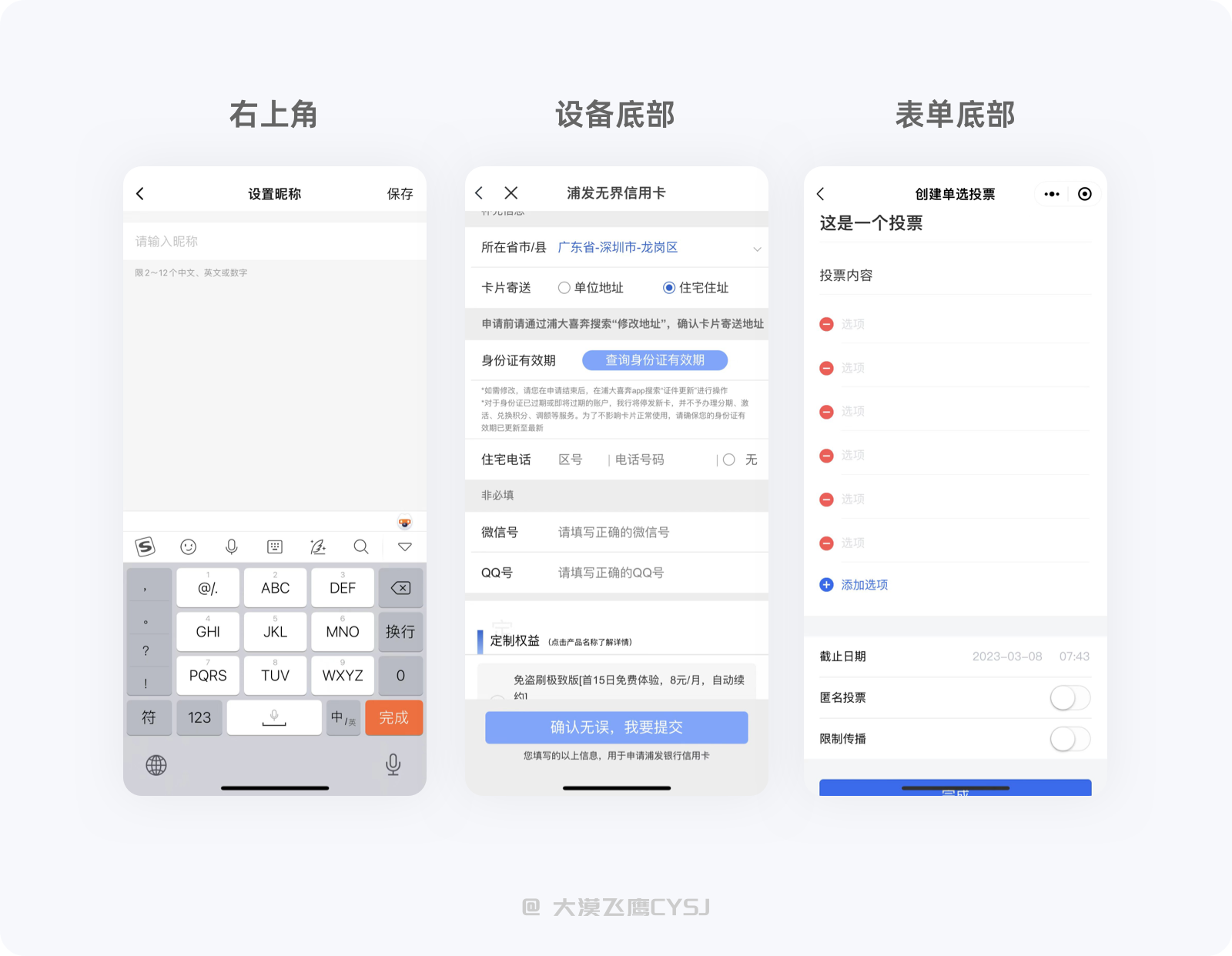
这里所说的送出是通过下面的步骤、保存、提出或确认等行为召唤按钮向系统提出形式的内容,根据内容的重要性给按钮赋予不同位置的作用也不同,最一般的是固定页右上角、固定装置底部、表单底部3种方法。
1)固定页右上角
这是一般的文字按钮形式,多用于窗体内容较少的页面。表单复杂且重要,如果需要认证填写,可以将发送按钮的视觉魅力放在右上角以避免影响用户的注意力。
2)固定设备底部
方便用户随时点击,常用于内容重要性不太高的前视页,通常选择多余的必要项目。该设计方式具有降低用户的飞出率、能够迅速发送表单内容的视觉魅力。
3)窗体下部
因为窗体内容长,重要性高,所以大部分必须完成。下拉到最后一个窗体项目时,会显示发送按钮,并用作固定的向导。在内容较少的表单中,按钮最接近内容,因此用户不需要太大的视觉跳跃,可以始终操作。

行动召唤按钮的文案既明确又简洁,必须让用户迅速明确按钮的功能和意图,不让用户思考。
技术的发展使人们不断利用,通过不断优化才得到更快的进步,经常使用技术力量,但都能给用户提供方便,决不让用户频繁操作,把所谓的麻烦留给技术得到的回报不仅仅是用户完成这次任务,还可能是良性循环。
技术解决的问题决不留给用户,而是用识别代替输入,从而提高用户完成表单的效率和使用体验。例如,通过身份证扫描自动识别个人信息,银行卡的照片识别卡号码,系统的自动定位等,可以省略用户不需要的操作。

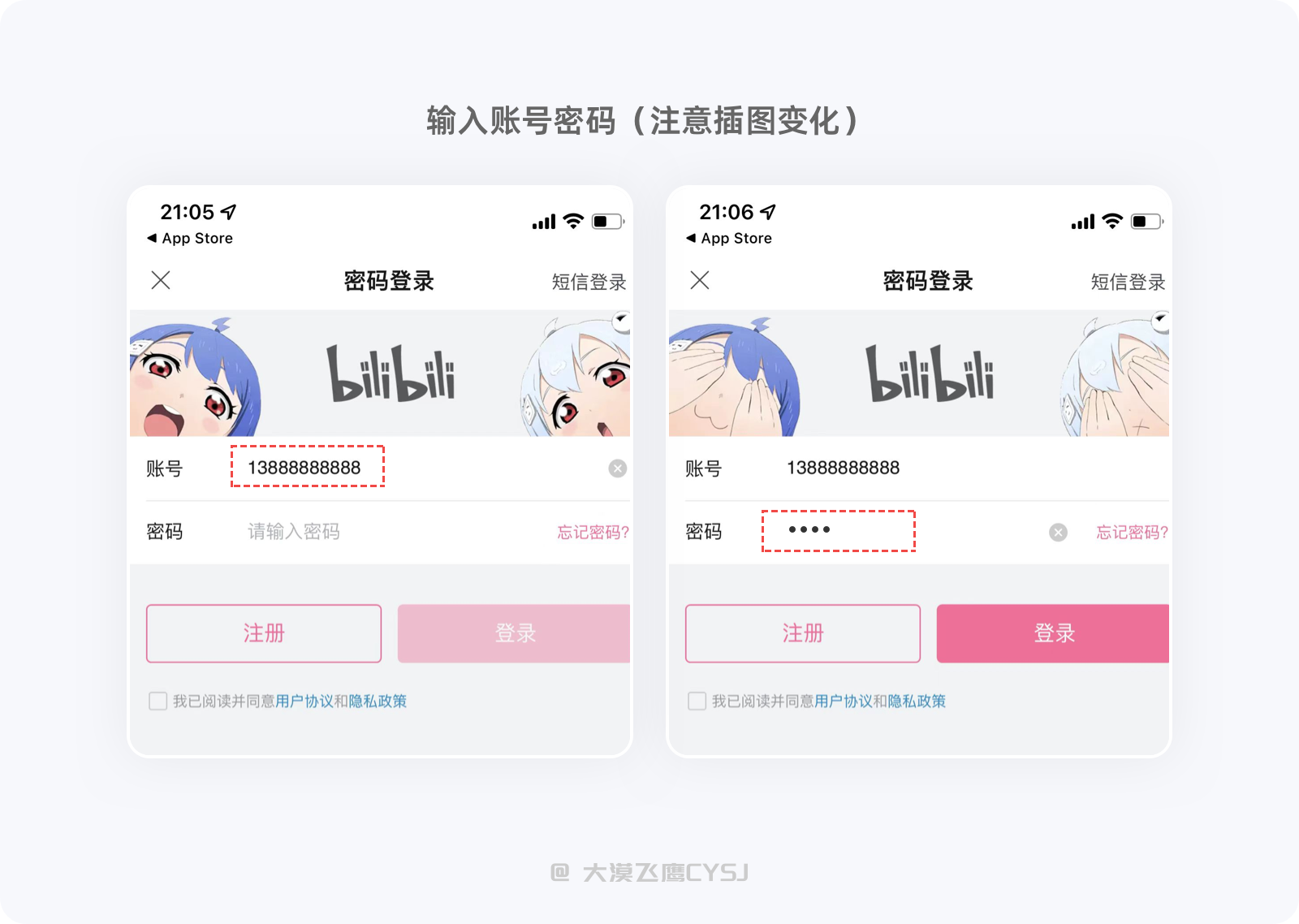
我相信没有人喜欢在无聊的时候给别人写信息(只要不让TA拿到钱),因为用户必须完成某项任务,所以在这个过程中会显得有些无聊。通过适当地在表单中添加微交互,可以使整个交互过程更加有趣,起到引导用户的作用。例如,当用户第一次进入某些应用程序并设定个人喜好时,系统会用单个问题让用户回答,并增加平滑的跳跃交互效果,以提供顺畅的感觉。B局用户登录输入密码后,上面的角色用双手捂住眼睛,给用户安全的心理暗示。

完成表单的主观意思是,如果用户有一定的心理预测,基本上对结果有一定的心理预测,所以在用户正式填写表格之前应该告知所需材料。完成一种形式需要身份证、毕业证书、银行卡等,用户频繁中断查找这些资料,逐渐失去忍耐力,中途放弃。事先通知用户有一定的心理准备,接受度会变高。

完成表单的主观意识是,在产品(与上面相反)的情况下,为了更好地控制主导权,不需要让用户理解潜在的风险和必要材料的一部分。不那样做的话,用户还没开始就放弃了。
例如,取得在线理财的产品额的话,谁都不会事先告诉你。必须使用身份证的实名认证。即使需要,产品也会先为用户提供不那么重要的证明资料,然后依次导入重要证书的信息输入,用户完成表单后,对后续的必要要求的接受度会逐渐提高。结果,没有人喜欢在最后一步放弃。比如,申请信用卡的话,没有银行需要用非常突出的提示来调查你的信用证。即使有弱化的提示也会被无视。
虽然用户的支付不能太明确,但是可以在用户开始填写表格之前通知用户有可能获得特权或奖励,并让用户期待。基于人性的利益倾向、人心的利益倾向的弱点,产品可以通过发行福利、奖品来进行利润引用,完成吸引用户主导产品的形式需求。
(PS:不使用铁棒,如果用户反驳我接受;如果你是设计师,利用产品已有的利益制作食物屡试不爽;这是为什么推荐信用卡拿来几个杆箱,问卷调查是附上周边礼品的原材料因此,无论成功与否)

PM认为每一个表单项目都是不可或缺的,但每多个选项都会增加用户的时间成本和操作难度,从而导致用户流失。认真分析的话,并不是所有的形式和项目都是不可缺少的。虽然也有特殊情况,但是需要尽量减少形式项目。
如下图所示,身份证是必须项目,出生年月日完全可以使用技术从身份证号码中提取。其手机号码、邮箱、微信、QQ主要用于获取联系人而不是针对用户的目的,而移动电话号码(必须)、微信(主流)可以完全满足用户对联系人的信息收集,不需要设计复杂而长的表格来完成用户的任务。

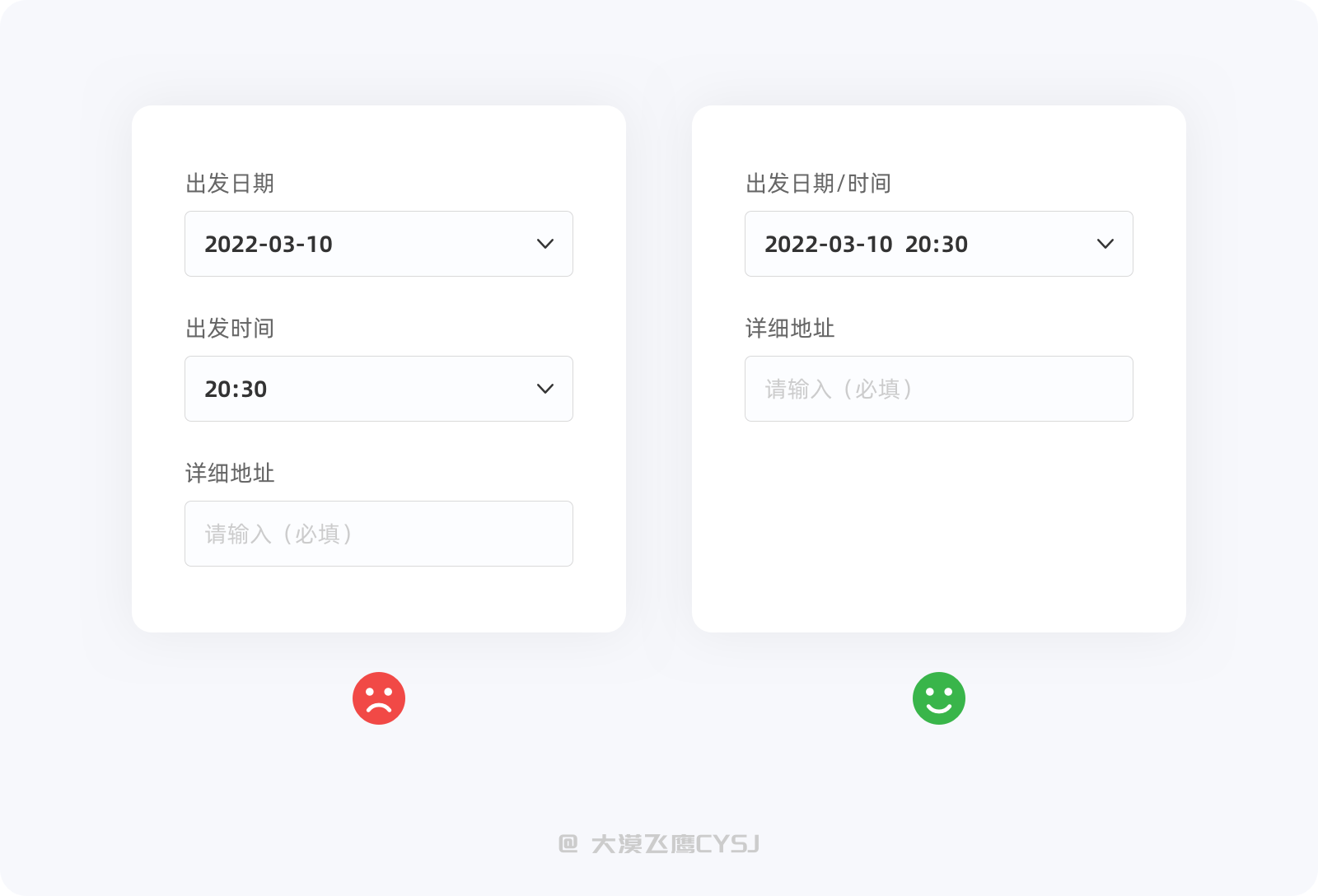
组合关联性强的信息形成表单项目,使用户输入的一致性更强,不仅有效地节约接口空间资源的占有,还可以使形式更系统地减少用户的认知负荷。例如,时间/日期、区号/电话号码、省/市/区。。。等等

用户打开表单的第一感觉内容太多的话,有可能会退缩。您必须隐藏不相关的信息,或删除不必要的字段(如果信息太多,则会分组或分页,然后再谈)。通过合理控制表达的复杂性,可以减少用户的心理负担,必要的信息在用户需要时出现,并且可以有效地减少用户完成其他形式项目时的干扰。

我们隐藏和删除了很多内容后,形式依然庞大,请不要一次向用户展示所有内容。太长的表格完成需要很多时间,用户可能会感到困惑,烦躁而放弃填写。在这种情况下,所有的表单项目都需要分组,根据需要分页进行展示。
超长表单任务根据特定的逻辑、属性分割多个小任务,每页显示,同时显示操作的进度情况,使用户容易填写,操作流程更加一致顺畅,能够在整个表单上形成明确的预测有助于用户集中于上一个选项。
细心的设计师发现现在有一部分应用程序通过输入登录页面的手机号码/验证码来区分页面。主要原因是,取得验证码后,需要等待接收邮件。等待的空闲时间会让用户感觉效率很慢,分页后跳转页面时可以隐藏小的等待时间。在某种意义上,分页操作的顺畅性等待多个信息和页面的完成(该论点固执己见,未被确认)。
将长格式的内容分组,拆分页面可以提高体验,但是太过细化,操作步骤不能刻意增加。不那样做的话,有可能会惹怒用户。剩下的是新问题。

接近性原则表明,元素之间的相对距离影响用户感知他们的关系,并且彼此接近的物体被认为与距离远的物体相关联。
根据原理,同一组的表格元素必须更接近于体现内容的关联性,以确保接口的层次是明确的,并且用户不抱有疑问。

对于可能输入内容较多的单个窗体项目,需要实时提醒用户保留可输入的字符数。在用户脑中输入完成后,必须发现内容量翻了一倍,避免再次组织语言。这样的情况在注释、介绍等较长的表格项目中很常见。另外,也会遇到对注册账户进行自定义、设置密码的短列表。

重要形式的内容无论内容多长都必须完全显示。例如,如简档、详细地址等表格项目,如果只是内容太长而隐藏后面的部分,则不是非常友好,用户无法完全预览输入的信息,从而无法确认信息的错误。如果一开始就不太想让用户输入信息的话,请记住控制程序提供相应的提示。
表单输入区域的宽度是固定的,但是通过适当调整高度,可以确保信息内容的一致性,并保持良好的使用体验。

以上是笔者对表单设计的经验和总结,希望能对大家有所帮助。我们在设计表单的时候,有必要用构造化的思考来思考分析。视觉只不过是体验的一部分。只关注表面的话,优秀的外形风格会更容易复制,但无法理解背后的设计价值。最后,先考虑设计为什么,然后再开始。
很多情况下,可能有人会觉得小形式的细节很细微,但是有没有想过即使有用也有1%、1‰、甚至1但是,一个应用程序有100个、1000个可以优化的地方呢。。。。有时会不顺利,但如果比上次好的话,就毫不犹豫地更换。
沙漠中的飞鹰公众号:能量之眼,谁都是产品经理的专栏作家。致力于产品需求的驱动、产品体验的发掘,利用设计手段为接受者的用户带来更好的体验,也就是干净、好用。
本文的原创发布给每个人都是产品经理,未经许可,禁止转载
问题图来自Unsplash,根据CC0协议
在大家的记忆中,记录了复杂难操作的表格的是什么?是结构发生变化,花费时间和劳力,还是内容太大,如果弄错了一个项目就必须全部重做。大多数情况下,如果您必须体验非常差的表单设计并使用它完成任务,您只能机械地填写这些字段。 形式是UI设计中常见的要素,无论是PC端还是移动端,形式都是不可避免的UI控制,用户可以通过表单完成线上购物、信息交换、文章订阅等任务,使用范围极广,涉及各方面。 表单作为信息收集的重要一环,对于用户和产品来说非常重要,虽然看起来简单,但实际上很容易忽视用户体验。作为设计师,需要根据触发条件、使用场景灵活调整文本信息、输入框、按钮等要素,确保用户顺利完成表单任务。因此,设计可用性非常好的表单是提高用户完成效率的关键。 这篇文章总结了表格最常见的设计准则和用户体验,可以抛砖引玉,希望对表格设计有更全面的认识。 表单主要用于收集或显示数据、信息或特定字段,其本身不具备属性,只是一个数据收集工具,需要灵活运用到一般的登录注册、问卷调查、个人信息页面等不同的场景模块中。如何确定当前页面是否是Form页面,主要是看该页面是否发生了数据收集,触发用户输入、选择、编辑等操作,控制部分内容。
除了系统隐藏的交互和程序规则之外,常用的窗体元素包括标签、输入区域、占位符、图标、按钮等部分。
标签:明确要输入/选择的内容。有些窗体没有标签。例如,直接提示登录页等图标、占位符输入的内容。输入区域:在与用户交互的区域中,通常通过输入框、分隔线、选项框、开关等一般元素给出提示。占位符:描述窗体内容的详细说明、输入规则、注意事项等,插入光标或输入内容时占位符会消失。图标:在带图标的框架页面中,通常存在复杂的子任务,在下拉框、弹出窗口或页面跳转时完成前置条件。《按钮|Buton |Plaanning》:窗体中的“工作任务|Task|Plaanning”按钮(保存/提交以外)与用于选择条件较少的表单内容的无线电选项相同。 窗体基本上需要通过三个阶段,即交互前、交互中、交互后的三个状态。 对话前:如果用户什么都没有做,则表单处于默认初始化状态。交互中:光标插入变为焦点,占位符消失,输入内容时,输入框后面会显示清除图标。交互后:输入完成光标离开,前端若对验证内容有误则立即反馈,无误则返回正常输入后的状态。 首先,从视觉上来说,移动端的表单不在同一行中添加多个表单,即使输入字段再少。最好的布局是单列展示,方便用户阅览和理解,尽量避免多个列展示。只要没有关联性强的前置条件,例如在输入手机号码之前可以选择国际电话号码,把区号和手机号码整理成同一形式项目。 接下来,表格内容首先是容易的和后难的,为了避免用户从最初逃避的想法,需要基于内容的关联性依次渐进地引导用户。例如,在添加地址的情况下,一般的顺序是姓名、电话、地区、详细的地址,一开始就让用户填写详细的地址是不合理的(不是不行),这等于颠覆了用户的认识,表格的内容完成了也多少会变成“上”。 最后,如果同一页的形式的内容过多,则需要根据类型、相似性或前后关系进行分组,保持页面的节奏感,使用户能够在最短时间内大致理解整个页面的内容,并使其更简单地完成表单。另外,选择的内容尽量放在后面,如果重要性低,不需要的话,最好直接删除,以免增加实体。
标签的作用是向用户传达在当前窗体中输入的内容,通过明确简洁的表格,使用户能够更快地理解。标签的长度决定该对准方法,通常,在标签的字符数可以控制的情况下,可以使用左对齐。无法控制文本的字符数,但如果不多则使用右对齐。字符数无法控制,标签长度不同,差异较大时使用顶部对齐(例如,很多英文无法控制,有偏差)。
占位符主要用于说明标签或提示内容格式。这有助于解决一般问题和错误,而不是在用户输入内容之前,提高表单的完成效率。 不是所有窗体都需要占位符。有些设计师喜欢使占位符和标签一致。插入光标后,尽量保持占位符,输入内容后消失,在用户输入内容之前,可以使用占位符进行帮助。 这里需要说明避免直接将占位符用作标签的错误。只要是登录页,用户就可以理解。因为那个内容被大众化,追加账户+密码,追加的验证代码,容易理解。但是,其他类型的网页很容易让用户产生疑问,随着输入内容时占位符消失,表格的内容属性变得容易忘记,用户的理解成本和使用难度也会增加。
开始插入光标,用户可以选择的请不要输入码字。例如,输入手机号码,提供通讯录的入口,让用户自己选择。尽量减少输入内容,通过已知信息预测内容并帮助用户自动输入,例如:在手机号码前先输入国际区号,如果产品主要服务于国内用户,系统自动输入“+86”可以节省大部分用户的操作成本,降低形式完成的难度。 如果表单中存储了内容,系统提供的删除功能只能用单个文本删除,所以稍后需要指定清除图标“9447;”。 对于输入的内容需要设计规格格式。例如,地址为“广东省深圳市龙华区”,手机号码为“138888 8888888”,可以区分同一组的长数字间隔,便于阅览记忆。
键盘是内容输入的必需组件,在许多情况下,产品允许用户在系统输入法和第三方输入法之间自由切换,并且基于正常操作似乎没有问题,但是从用户体验的角度来看需要根据使用场景开发内置的键盘。 在一些验证或密码操作中,只需输入一个纯数字,就可以调用一个内置的纯数字键盘,以减少无关元素(字母/符号)的干扰。在安全性方面,与财产相关的密码需要扰乱键盘的数字/字母顺序,虽然用户理解成本增加,但显然与财产安全相比,密码在允许范围内。
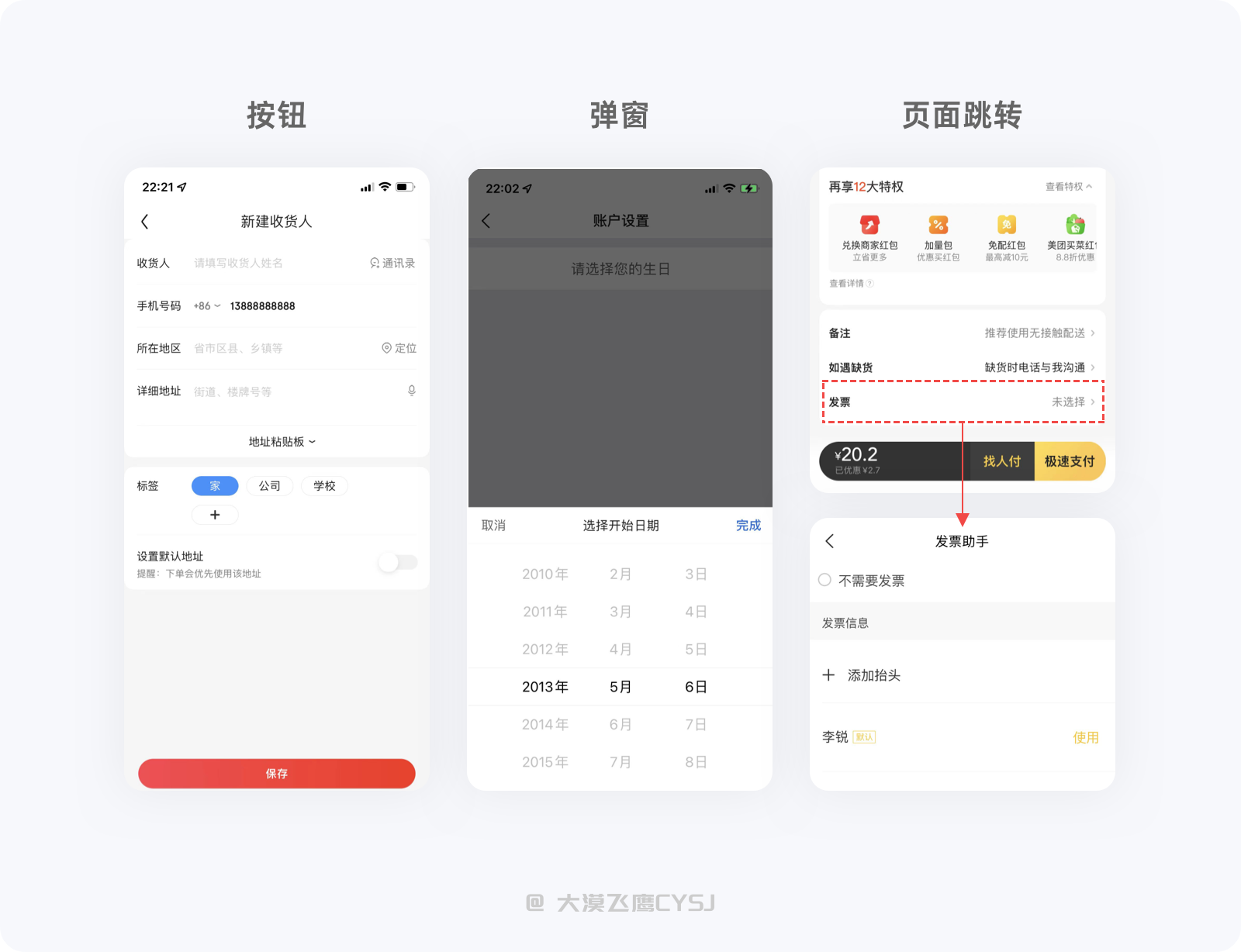
系统设置输入窗体的内容,如果超过一个,用户可以选择按钮、弹出窗口、页面跳转等选项。 按钮:如果选项不超过6个,单个选项只有4个字符,则可以设计为用户可以选择按钮样式。弹窗:选择多的情况下,使用操作棒弹窗显示。跳页面:如果选项太多无法控制,可以使用跳页面的方法来更好地体验。
提示:用户在操作前可能对内容有疑问或错误,如果占位符不清楚,可以在标签后面添加图标,用户点击后,可以通过弹窗或新页面显示详细说明。
分为前端验证和后端验证,前端验证不需要服务器传送数据,程序验证规则,光标离开后可以进行验证(像单机游戏一样)。例如,内容格式、长度、文本类型验证等。在后端验证中,需要将窗体内容转发到后台数据库进行匹配。如果不匹配数据,则无法验证账户不存在、密码错误等。 验证反馈必须遵循邻近原则,以便在对应的表单项目附近显示错误提示,以便用户能够及时更改。另外,不直接清除错误消息,用颜色区分对应信息和输入框(红色),用户在原有的上面修正的话效率会变高。请考虑一下。我一口气输了30个数字。因为弄错了一个,所以必须重复之前的操作次数感觉到了什么。请记住将决定权永远留给用户。
所谓暂时保存,意味着需要不发送用户输入的内容(向系统提出)而离开当前页,是用于防止用户不再次输入所填写的内容的预防措施,能够防止用户因重复输入而放弃的想法。根据用户的实际使用场景,是否需要追加临时存储功能,以及需要决定不同的存储方式。 笔者曾经遇到过这样一个问题,即使用微信公众号完成超长形式的大半时,必须用微信取得一些信息,回到对话列表中(当时没有浮窗功能)。改变姿势后,下载对应的应用程序,完成刚才反复的操作,用微信取得信息后回到应用程序,发现程序已经结束。×%¥#@......,卸载,拜拜。 这些问题的原因很多,可能是设备的问题,也许是自己的坏习惯,但是作为设计师,在设计过程中,不能避免问题的发生,但是确实需要提供解决问题的措施。这些小问题不是设计的范畴,而是程序控制,用户的习惯各种各样,可能有人说即使提供预防措施也不一定能提高用户的忠诚度我想说明的是“解决问题也不能留下用户,但是不解决问题就不能留下用户”。 通过在特定的Form页面上追加临时存储功能,可以在一定程度上提高使用体验,根据场景的不同,分析手动存储、自动存储、询问后存储三种方法,确保合理的使用暂时保存方式。 1)手动存储 手动存储指的是当用户需要在完成表单的中途终止时提供的临时存储方案,而不是信息提交,最常见的是在页面的右上角或末尾提供的“草稿箱”功能,在保存之后,下一次可以从草稿箱进入编辑。例如,需要发表投票、调查、活动等。可以事先设定条件规则,暂时保存在草稿箱中,根据需要从草稿箱进行编辑或发表。 2)自动保存 要填写内容过多的纸张,需要自动存储数据。如果遇到系统崩溃、网络故障、应用程序倒叙等突发事件,也没有手动存储的机会。可能要花很长时间把完成的内容再重复一遍。真的会崩溃。在网上申请信用卡、申请贷款等复杂形式上,需要填写各种信息,需要多次取得,多次完成。这种情况下,增加自动记忆功能的话,体验会更好(笔者每次写文章时,都会直接打开车站酷酷的草稿箱进行编辑,非常方便)。 3)离开时询问 当用户没有发送内容时返回/离开时,系统弹出窗口中将显示“保存内容吗?”这样的信息被触发。相当于手动保存的强力警报。我们用微信的朋友圈编辑内容,没有发表的时候有这个提示。
在“窗体”页面中,您可以设置各种操作按钮,例如上一步、下一步、保存草稿框、提交等。除了特定情况之外,通常不提供先前步骤的操作,并且即使提供也削弱。上一步骤意味着用户可能跳过,因为左上角的返回可以满足用户的基本需求而不是上一步骤的操作。草稿箱属于暂时保存功能,之前曾经说过。 这里所说的送出是通过下面的步骤、保存、提出或确认等行为召唤按钮向系统提出形式的内容,根据内容的重要性给按钮赋予不同位置的作用也不同,最一般的是固定页右上角、固定装置底部、表单底部3种方法。 1)固定页右上角 这是一般的文字按钮形式,多用于窗体内容较少的页面。表单复杂且重要,如果需要认证填写,可以将发送按钮的视觉魅力放在右上角以避免影响用户的注意力。 2)固定设备底部 方便用户随时点击,常用于内容重要性不太高的前视页,通常选择多余的必要项目。该设计方式具有降低用户的飞出率、能够迅速发送表单内容的视觉魅力。 3)窗体下部 因为窗体内容长,重要性高,所以大部分必须完成。下拉到最后一个窗体项目时,会显示发送按钮,并用作固定的向导。在内容较少的表单中,按钮最接近内容,因此用户不需要太大的视觉跳跃,可以始终操作。
行动召唤按钮的文案既明确又简洁,必须让用户迅速明确按钮的功能和意图,不让用户思考。 技术的发展使人们不断利用,通过不断优化才得到更快的进步,经常使用技术力量,但都能给用户提供方便,决不让用户频繁操作,把所谓的麻烦留给技术得到的回报不仅仅是用户完成这次任务,还可能是良性循环。 技术解决的问题决不留给用户,而是用识别代替输入,从而提高用户完成表单的效率和使用体验。例如,通过身份证扫描自动识别个人信息,银行卡的照片识别卡号码,系统的自动定位等,可以省略用户不需要的操作。
我相信没有人喜欢在无聊的时候给别人写信息(只要不让TA拿到钱),因为用户必须完成某项任务,所以在这个过程中会显得有些无聊。通过适当地在表单中添加微交互,可以使整个交互过程更加有趣,起到引导用户的作用。例如,当用户第一次进入某些应用程序并设定个人喜好时,系统会用单个问题让用户回答,并增加平滑的跳跃交互效果,以提供顺畅的感觉。B局用户登录输入密码后,上面的角色用双手捂住眼睛,给用户安全的心理暗示。
完成表单的主观意思是,如果用户有一定的心理预测,基本上对结果有一定的心理预测,所以在用户正式填写表格之前应该告知所需材料。完成一种形式需要身份证、毕业证书、银行卡等,用户频繁中断查找这些资料,逐渐失去忍耐力,中途放弃。事先通知用户有一定的心理准备,接受度会变高。
完成表单的主观意识是,在产品(与上面相反)的情况下,为了更好地控制主导权,不需要让用户理解潜在的风险和必要材料的一部分。不那样做的话,用户还没开始就放弃了。 例如,取得在线理财的产品额的话,谁都不会事先告诉你。必须使用身份证的实名认证。即使需要,产品也会先为用户提供不那么重要的证明资料,然后依次导入重要证书的信息输入,用户完成表单后,对后续的必要要求的接受度会逐渐提高。结果,没有人喜欢在最后一步放弃。比如,申请信用卡的话,没有银行需要用非常突出的提示来调查你的信用证。即使有弱化的提示也会被无视。 虽然用户的支付不能太明确,但是可以在用户开始填写表格之前通知用户有可能获得特权或奖励,并让用户期待。基于人性的利益倾向、人心的利益倾向的弱点,产品可以通过发行福利、奖品来进行利润引用,完成吸引用户主导产品的形式需求。 (PS:不使用铁棒,如果用户反驳我接受;如果你是设计师,利用产品已有的利益制作食物屡试不爽;这是为什么推荐信用卡拿来几个杆箱,问卷调查是附上周边礼品的原材料因此,无论成功与否)
PM认为每一个表单项目都是不可或缺的,但每多个选项都会增加用户的时间成本和操作难度,从而导致用户流失。认真分析的话,并不是所有的形式和项目都是不可缺少的。虽然也有特殊情况,但是需要尽量减少形式项目。 如下图所示,身份证是必须项目,出生年月日完全可以使用技术从身份证号码中提取。其手机号码、邮箱、微信、QQ主要用于获取联系人而不是针对用户的目的,而移动电话号码(必须)、微信(主流)可以完全满足用户对联系人的信息收集,不需要设计复杂而长的表格来完成用户的任务。
组合关联性强的信息形成表单项目,使用户输入的一致性更强,不仅有效地节约接口空间资源的占有,还可以使形式更系统地减少用户的认知负荷。例如,时间/日期、区号/电话号码、省/市/区。。。等等
用户打开表单的第一感觉内容太多的话,有可能会退缩。您必须隐藏不相关的信息,或删除不必要的字段(如果信息太多,则会分组或分页,然后再谈)。通过合理控制表达的复杂性,可以减少用户的心理负担,必要的信息在用户需要时出现,并且可以有效地减少用户完成其他形式项目时的干扰。
我们隐藏和删除了很多内容后,形式依然庞大,请不要一次向用户展示所有内容。太长的表格完成需要很多时间,用户可能会感到困惑,烦躁而放弃填写。在这种情况下,所有的表单项目都需要分组,根据需要分页进行展示。 超长表单任务根据特定的逻辑、属性分割多个小任务,每页显示,同时显示操作的进度情况,使用户容易填写,操作流程更加一致顺畅,能够在整个表单上形成明确的预测有助于用户集中于上一个选项。 细心的设计师发现现在有一部分应用程序通过输入登录页面的手机号码/验证码来区分页面。主要原因是,取得验证码后,需要等待接收邮件。等待的空闲时间会让用户感觉效率很慢,分页后跳转页面时可以隐藏小的等待时间。在某种意义上,分页操作的顺畅性等待多个信息和页面的完成(该论点固执己见,未被确认)。 将长格式的内容分组,拆分页面可以提高体验,但是太过细化,操作步骤不能刻意增加。不那样做的话,有可能会惹怒用户。剩下的是新问题。
接近性原则表明,元素之间的相对距离影响用户感知他们的关系,并且彼此接近的物体被认为与距离远的物体相关联。 根据原理,同一组的表格元素必须更接近于体现内容的关联性,以确保接口的层次是明确的,并且用户不抱有疑问。
对于可能输入内容较多的单个窗体项目,需要实时提醒用户保留可输入的字符数。在用户脑中输入完成后,必须发现内容量翻了一倍,避免再次组织语言。这样的情况在注释、介绍等较长的表格项目中很常见。另外,也会遇到对注册账户进行自定义、设置密码的短列表。
重要形式的内容无论内容多长都必须完全显示。例如,如简档、详细地址等表格项目,如果只是内容太长而隐藏后面的部分,则不是非常友好,用户无法完全预览输入的信息,从而无法确认信息的错误。如果一开始就不太想让用户输入信息的话,请记住控制程序提供相应的提示。 表单输入区域的宽度是固定的,但是通过适当调整高度,可以确保信息内容的一致性,并保持良好的使用体验。
以上是笔者对表单设计的经验和总结,希望能对大家有所帮助。我们在设计表单的时候,有必要用构造化的思考来思考分析。视觉只不过是体验的一部分。只关注表面的话,优秀的外形风格会更容易复制,但无法理解背后的设计价值。最后,先考虑设计为什么,然后再开始。 很多情况下,可能有人会觉得小形式的细节很细微,但是有没有想过即使有用也有1%、1‰、甚至1但是,一个应用程序有100个、1000个可以优化的地方呢。。。。有时会不顺利,但如果比上次好的话,就毫不犹豫地更换。 沙漠中的飞鹰公众号:能量之眼,谁都是产品经理的专栏作家。致力于产品需求的驱动、产品体验的发掘,利用设计手段为接受者的用户带来更好的体验,也就是干净、好用。 本文的原创发布给每个人都是产品经理,未经许可,禁止转载 问题图来自Unsplash,根据CC0协议